こんにちは!
最近は晴れ晴れした天気が続いて日焼止めが欠かせなくなりましたね!
ですが週4で塗り忘れてます☀️前田です!
今回はホームページの制作についてお話したいと思います^^
現在、WEBの部署でお仕事をさせていただいているのですが、
ただいま勉強中なのがコーディングです!
コーディングとはホームページを作る上で必要なコードを記載し、
ホームページ上のデザイン、レイアウトを作ることです
現在みなさんが見ているページも、インターネットでみるサイトもコーディングで作られています😄
コーディングといってもどんなものか想像しにくいと思うので、実際に自社のホームページのコードを見てみたいと思います!
ホームページのコードは誰でも見ることができるため、パソコンで見ている方はぜひやってみてください💨
それではいきましょう〜!


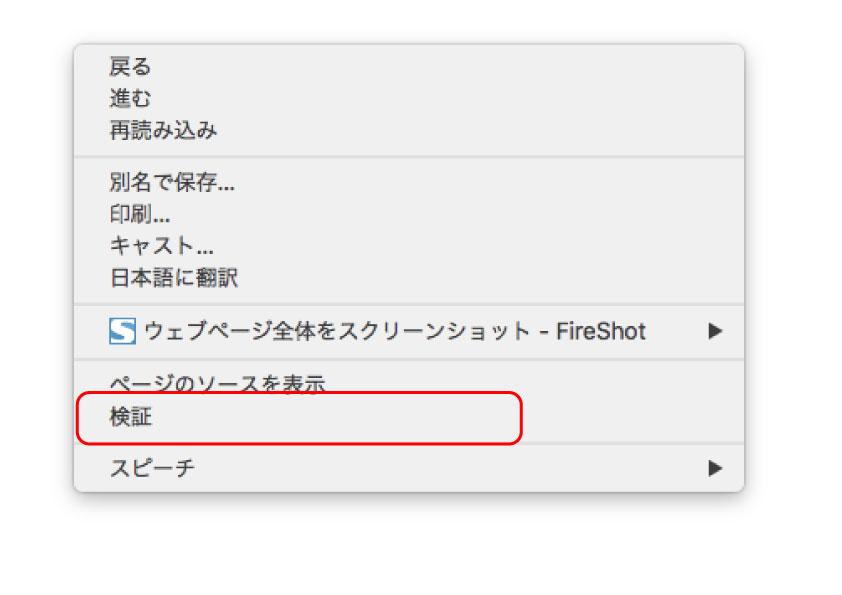
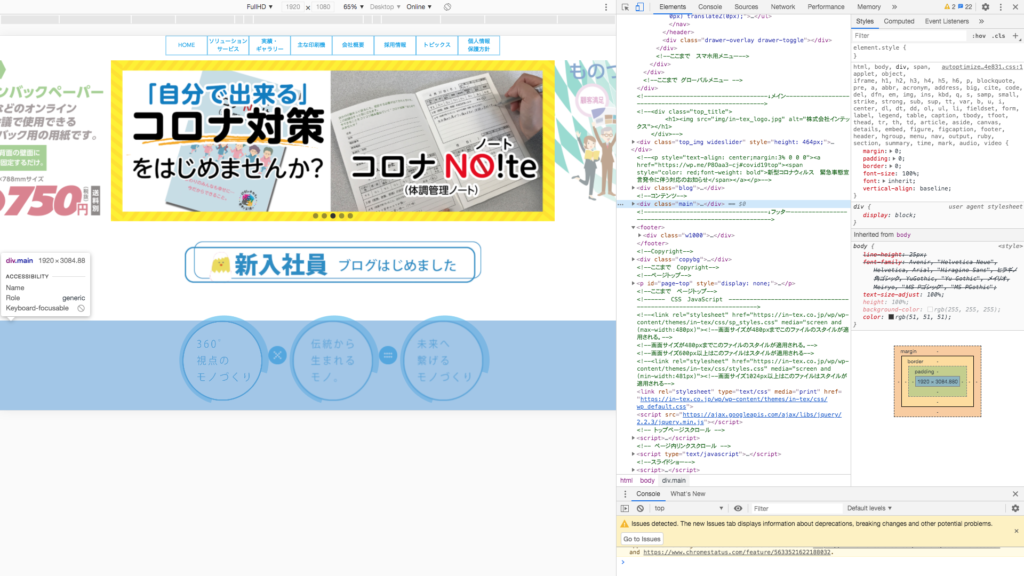
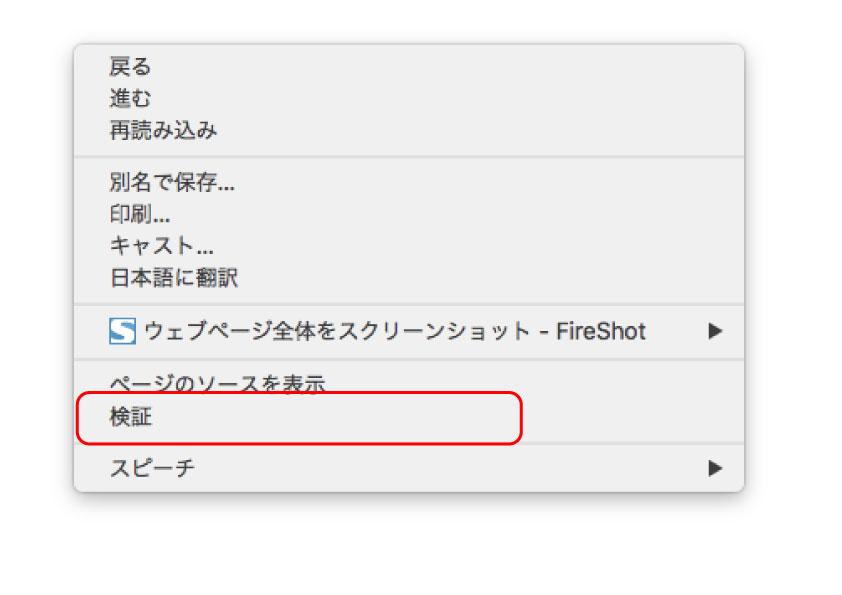
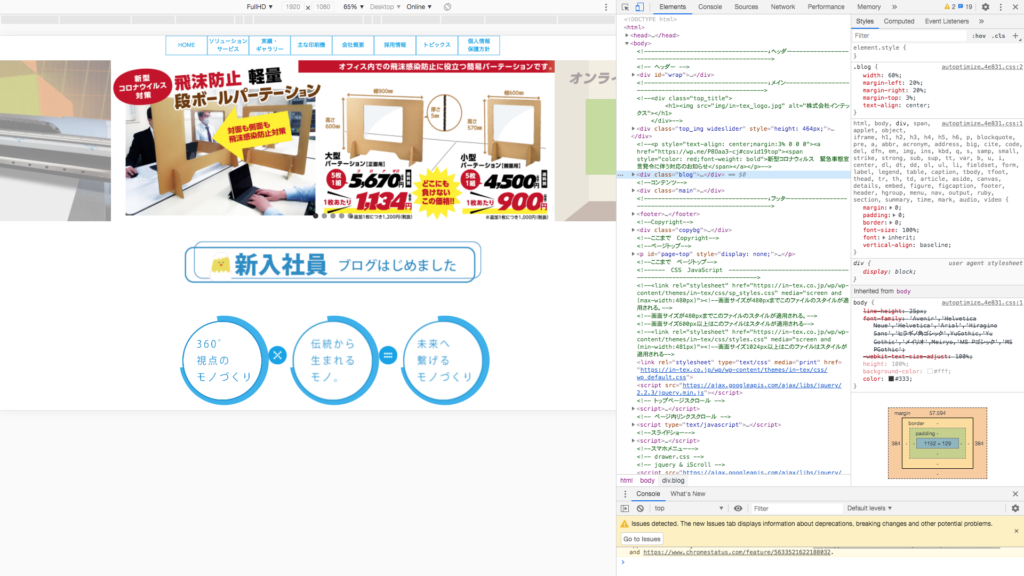
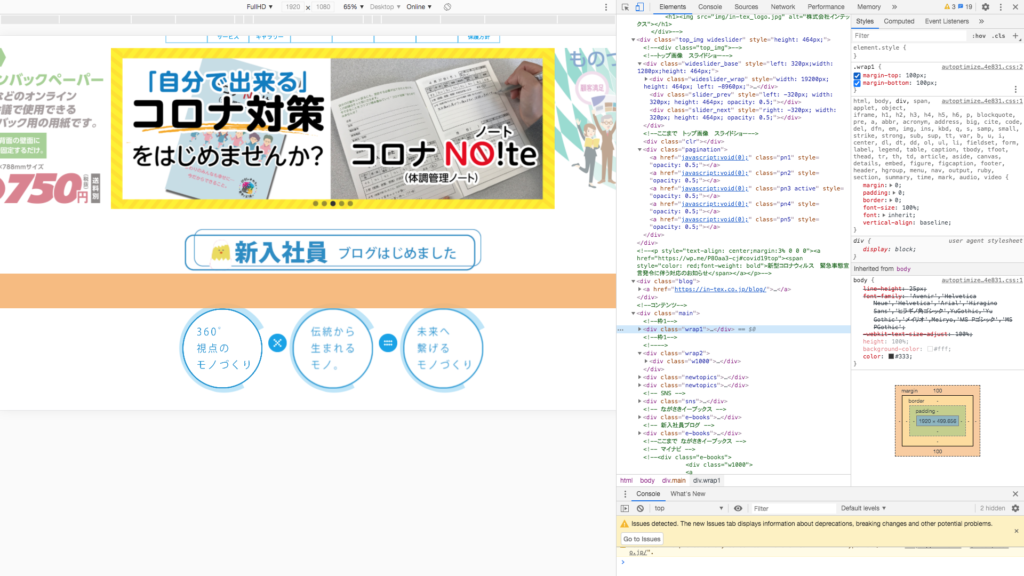
まず、ホームページの画面の上で右クリックを行い、検証という項目を押してみてください


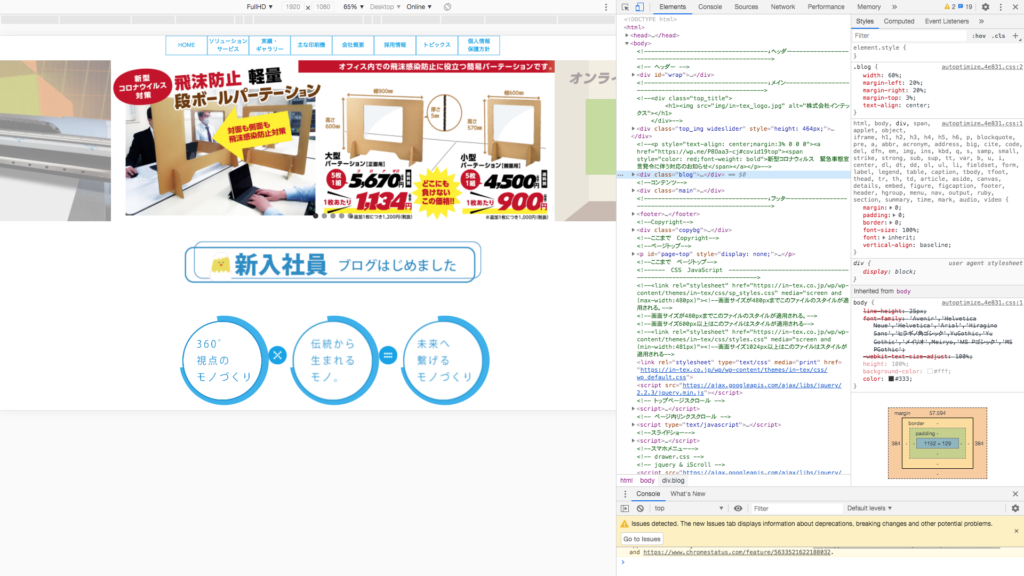
するとズラーーーっと英語の文字がでてきましたね!
これがホームページを作る上で必要なコードになってきます
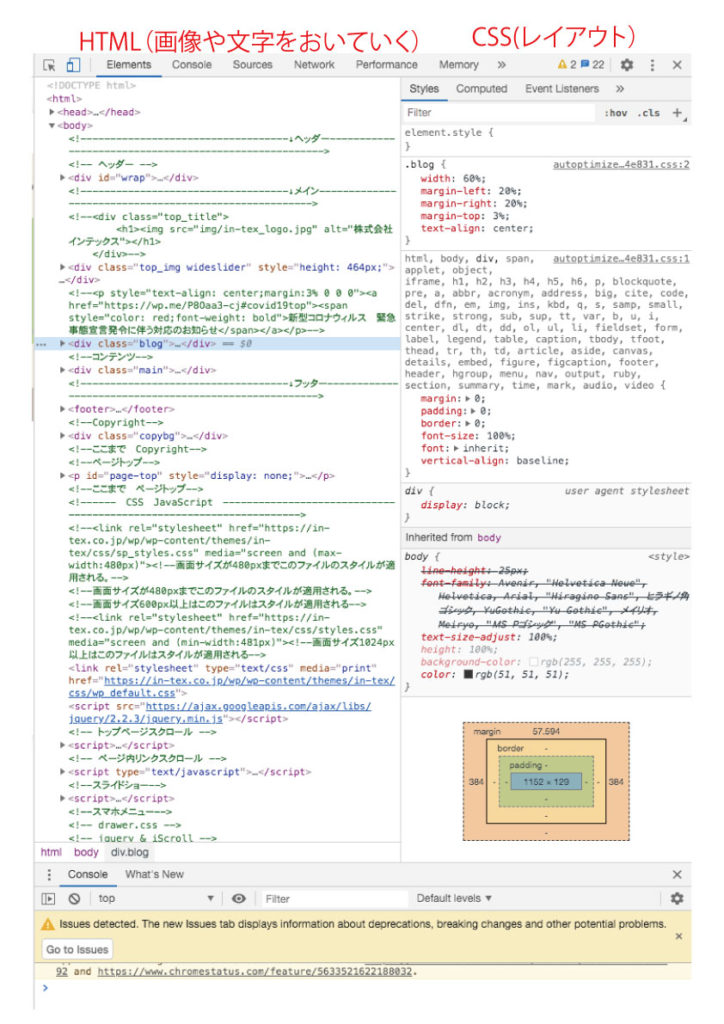
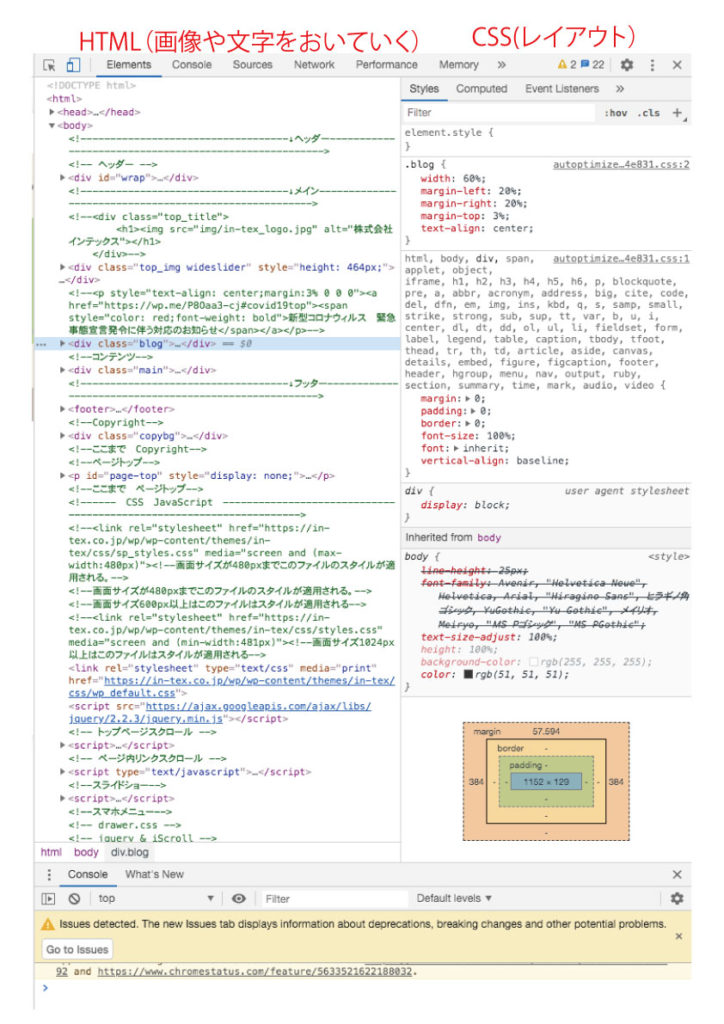
左側のコードがHTMLという実際に画像や文字をおいていくコードになります
右側のコードはCSSといい、レイアウトや色、デザインなどを調節していくコードになります
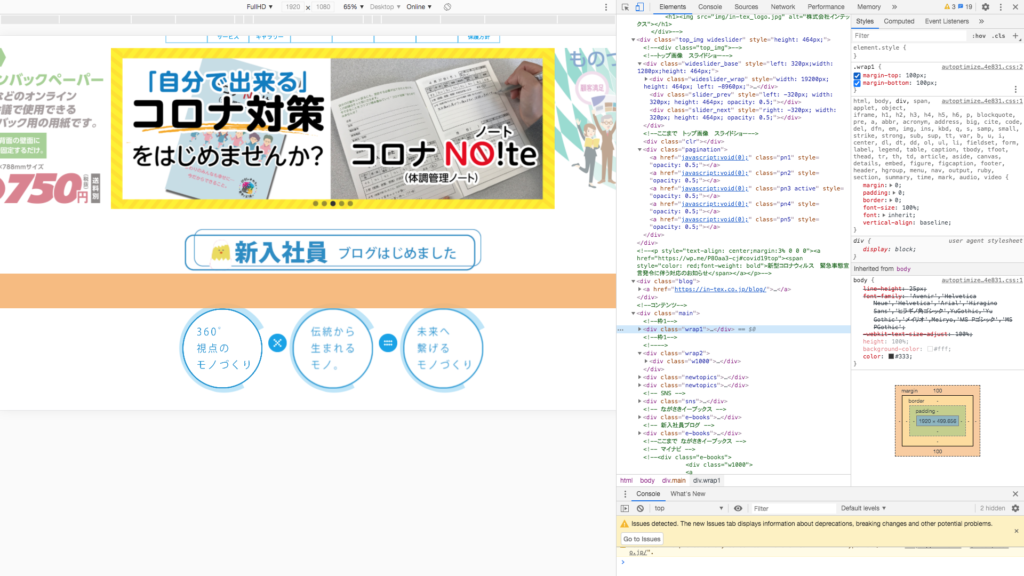
それでは実際に左側のHTMLコードを触ってみてください!
どこのコードがどの部分にあたっているのか画面上に色が着きます


こんな風に誰でも簡単にコードをみることができるんです^^
また、この検証部分では名前の通りホームページの形を変えて検証することもできるんです!
今回はレイアウトを検証の画面でいじってみたいと思います
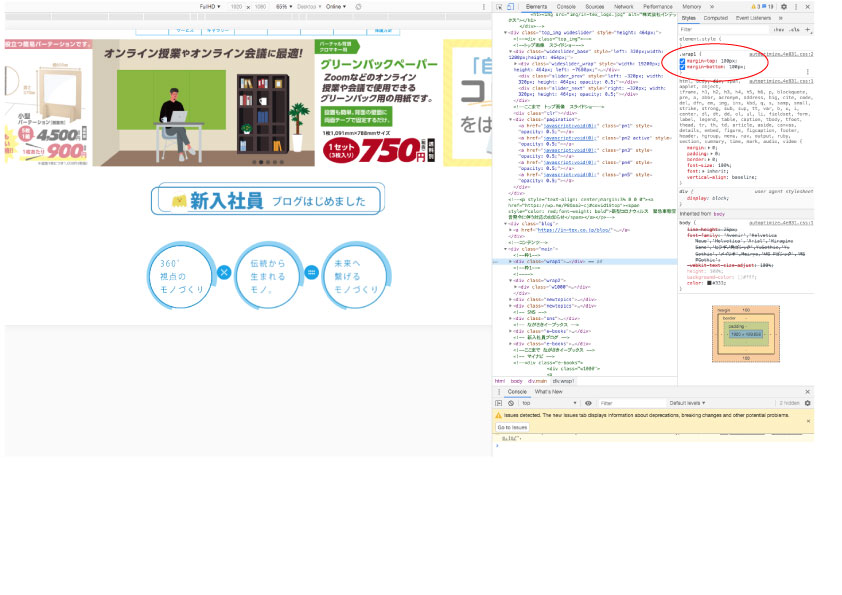
レイアウトを変えるときは右側のCSSコードをさわってみてください〜!

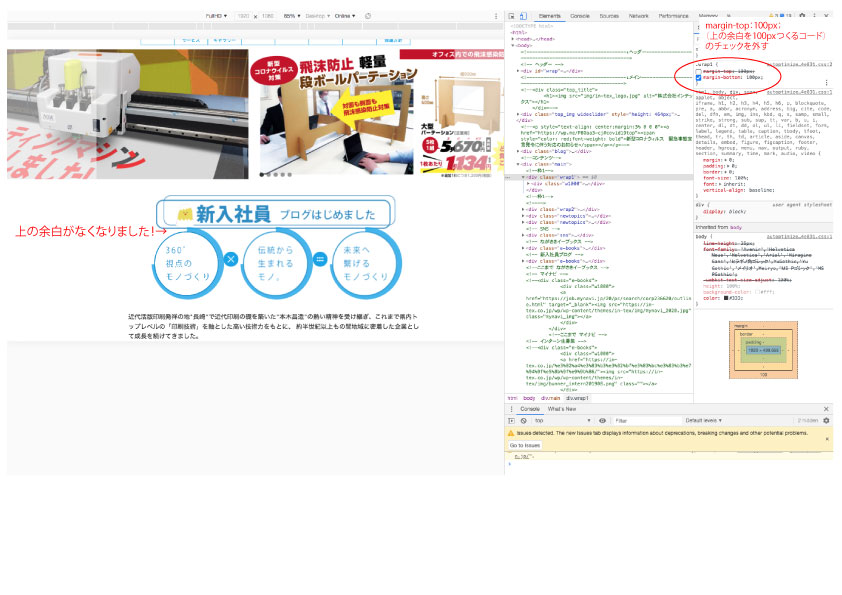
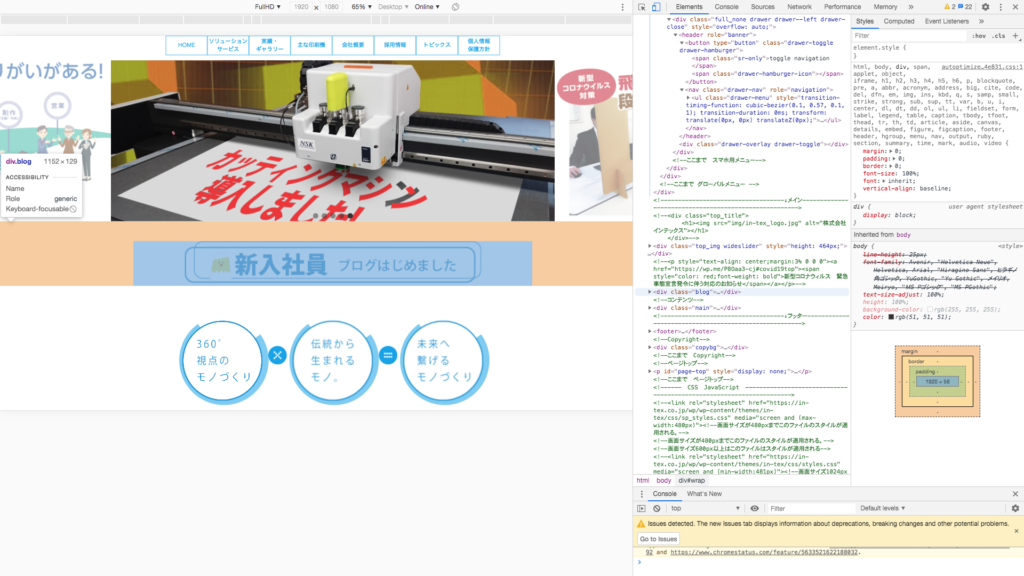
現在、選択しているHTMLコードは真ん中の三つの丸になります。
しかし、オレンジ色(選択されている部分)は丸の上についていますよね
これがCSSのレイアウト部分になります!


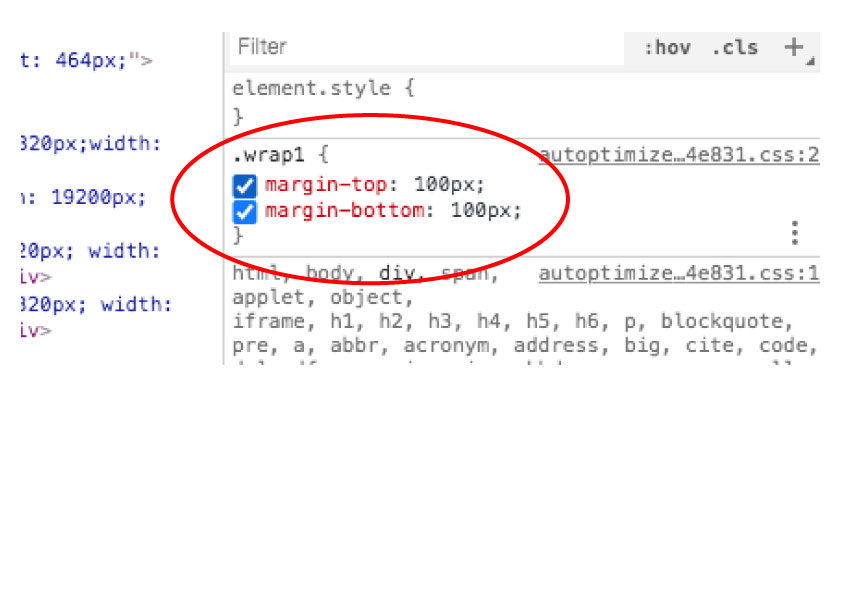
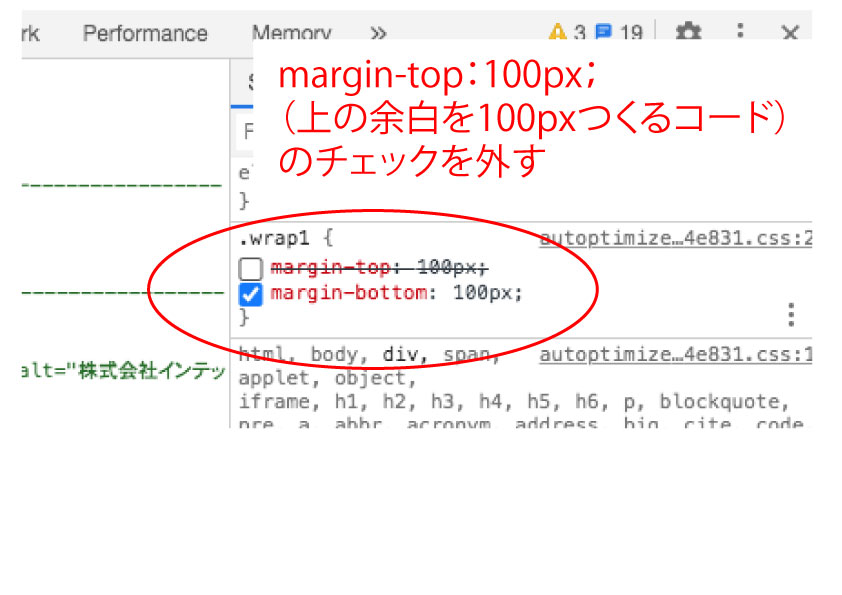
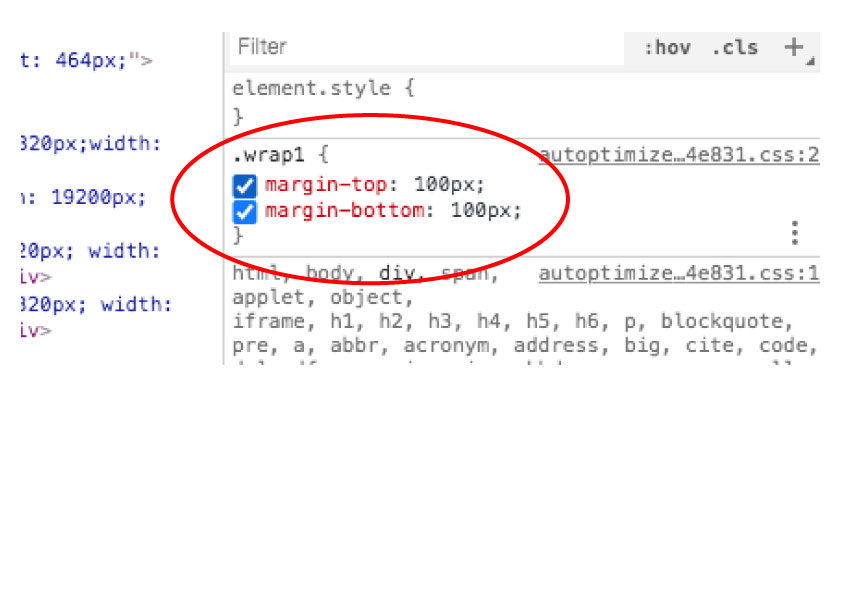
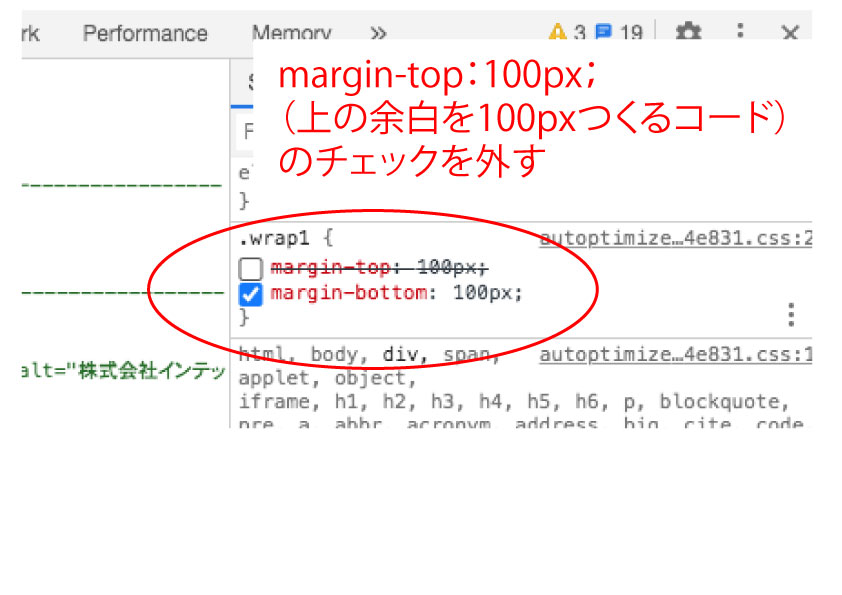
右側のコードに書かれているCSSのmargin-top:100px;というものがあります
意味は、上に余白を開ける:100pxね!;
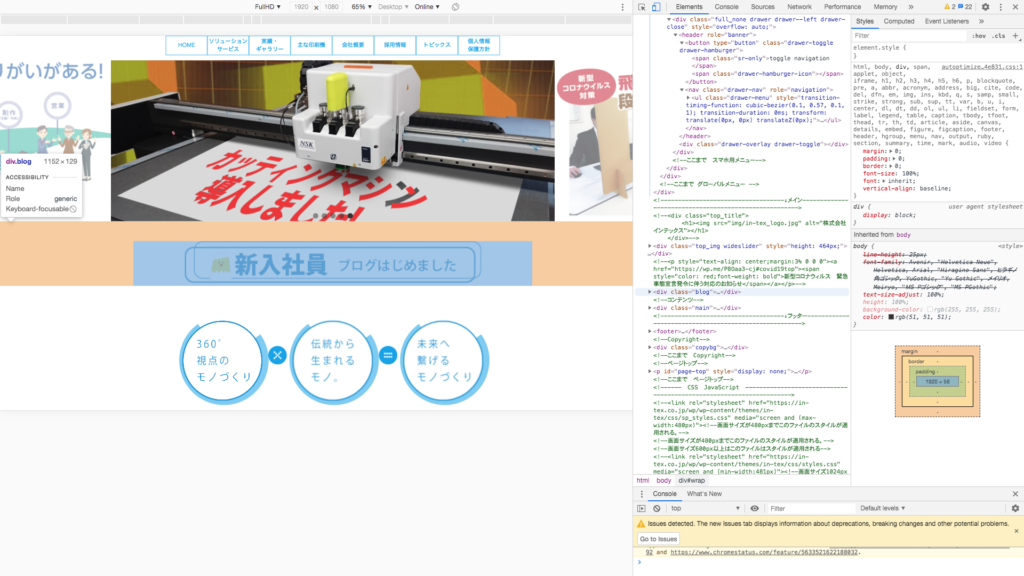
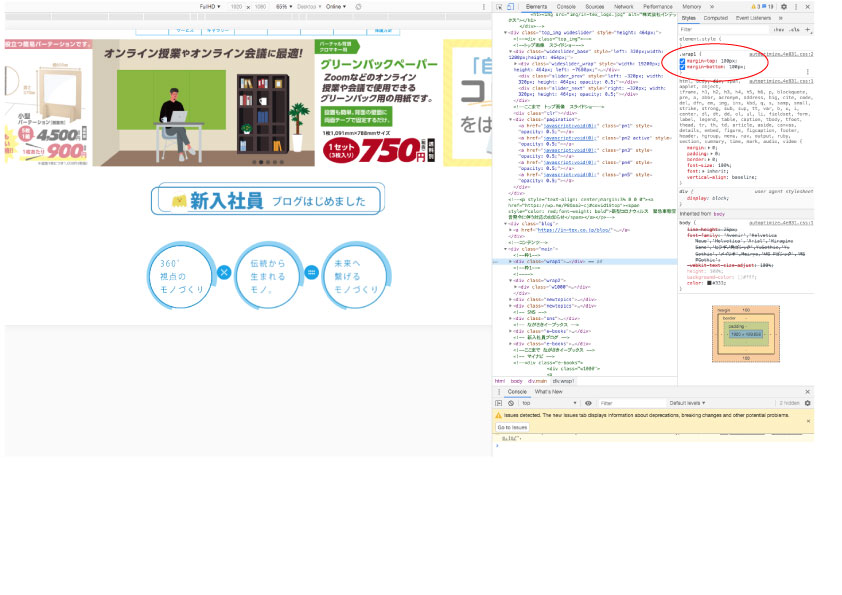
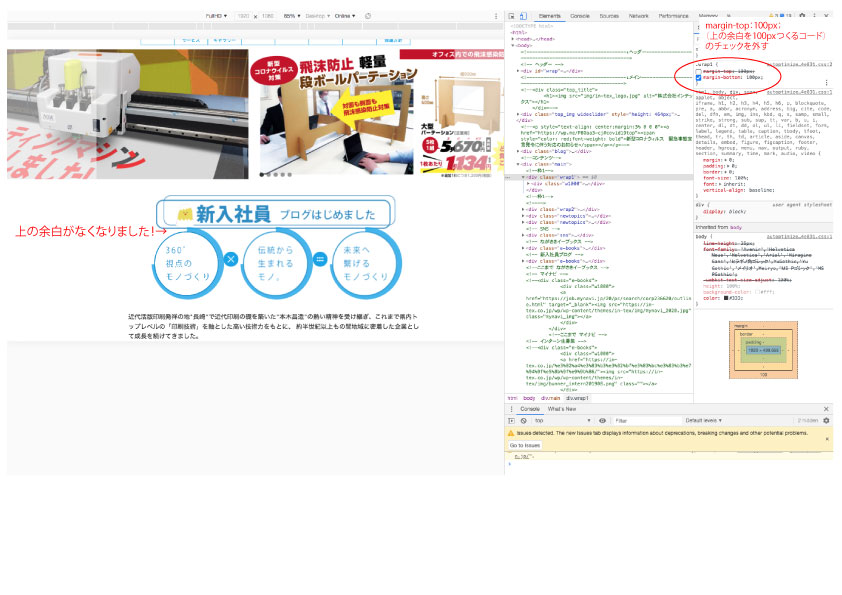
といった意味になります。ですので、このCSSをとってみましょう!左側の青のチェックを外してあげるとCSSが効いていない状態になります



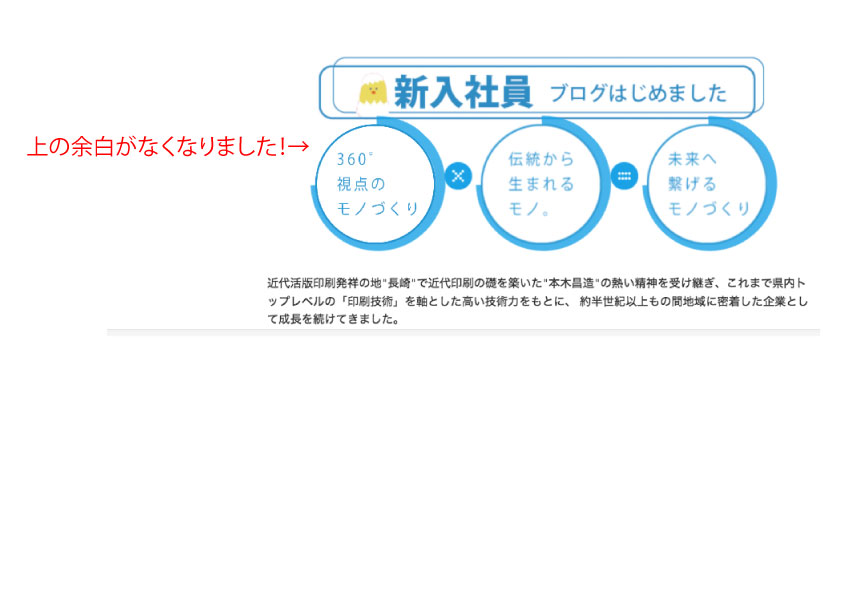
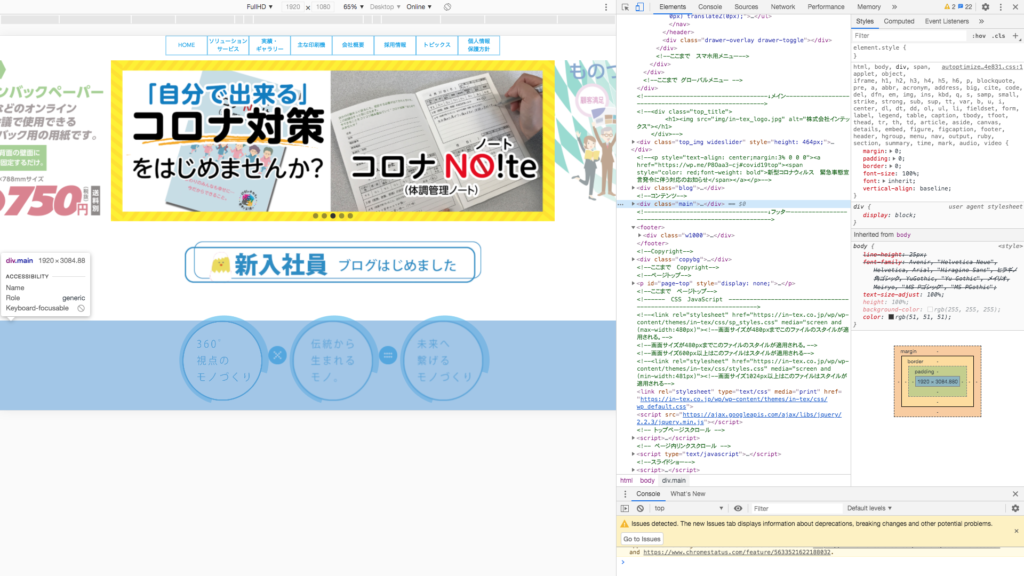
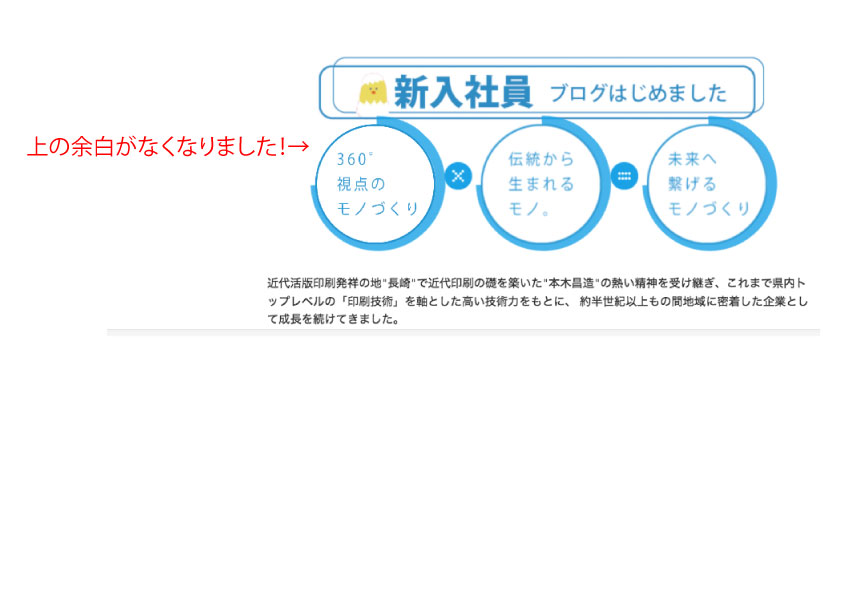
こちらがmargin-topをとってあげた状態、つまり上の余白を全てとった形になります
このようにして検証画面で実際にレイアウトを調節したりすることができるんです^^
長くなりましたが、こういったコードを使ってホームページは作られているんです!😄
覚えることはたくさんありますが、これから色々なデザインのホームページを作れるよう頑張りたいと思います!!
みなさんも気になるサイトがあったら、ぜひ検証ボタンをおしてみてください
これからのホームページサイトの見方も変わってくるかもしれませんよ〜!







 です。暑い日々が続いていますね(^_^;)
です。暑い日々が続いていますね(^_^;)
 です!お楽しみに♫
です!お楽しみに♫